Когда я впервые услышал о Google AMP, я был приятно удивлен и скорее хотел внедрить эту технологию к себе в блог. Помахав на прощание своей медленной мобильной версии сайта, я начал пробовать использовать ускоренные мобильные страницы. Как и всегда у технологии нашлись как плюсы, так и минусы. Я был рад ускорению работы моих веб страниц на мобильных устройствах (это приводит к высокому UX и улучшению ранжирования в мобильной выдаче), но вот уменьшение дохода меня не радовало.
Владельцы сайтов, разработчики сайтов, интернет маркетологи должны как можно скорее задаться вопросом, необходимо ли им использовать Google AMP у себя в проектах. Поисковой гигант провел колоссальную работу, рассказав нам о всех преимуществах реализации страниц, которые загружаются мгновенно, но забыл упомянуть о очевидных недостатках.
В этой статье я рассмотрю все плюсы и минусы использования ускоренных мобильных страниц. Отвечу на такие вопросы: «Можно ли улучшить показатели сайта в выдачи за счет AMP страниц?», «Имеет ли смысл реализовывать AMP на всех страницах?», «Что лучше — AMP или адаптивный дизайн?». Итак, давайте разбираться.
Что такое Google AMP?
AMP или Accelerated Mobile Pages — разработка компании Google с открытым исходным кодом, которая позволяет создавать страницы для мобильных устройств, которые загружаются моментально. Страницы состоит из HTML, JS и библиотеки кэша, которые, благодаря определенным расширениям и AMP ориентированным свойствам, ускоряют скорость загрузки страниц для мобильных устройств, даже если они насыщены картинками, инфографиками, PDF, аудио или видео файлами.
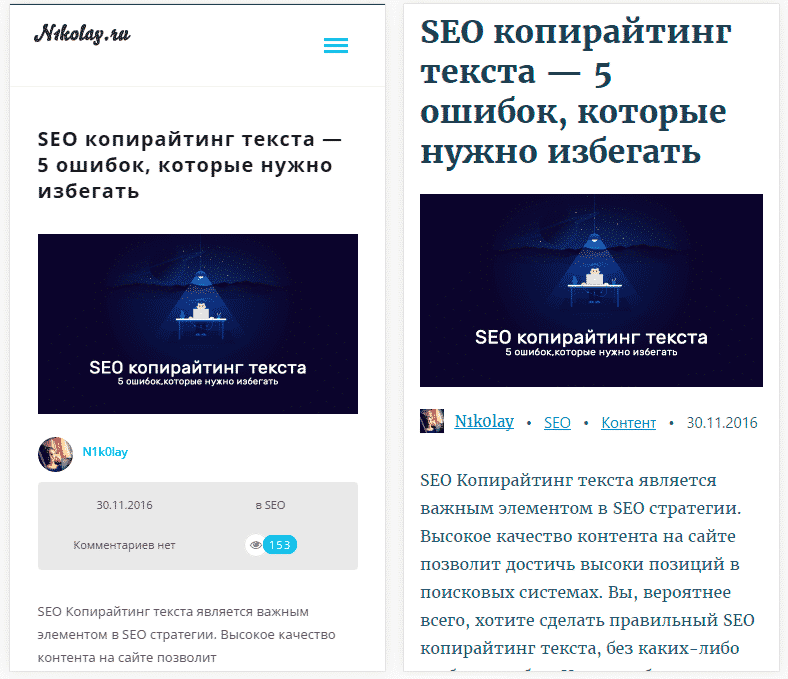
AMP — скелет мобильной страницы. Отображается только тот контент, который имеет значение. Остальные элементы, которые пагубно влияют на скорость и производительность страницы, не отображаются. Вот как мобильная страницы выглядит с AMP и без него:
Мобильная версия сайта выглядит привлекательно за счёт адаптивного дизайна. Тем не менее она содержит много элементов, влияющих на загрузку. Страница с AMP не поддерживает такое оформление (кнопки от плагинов, кнопка «гамбургер» для меню). В свою очередь на ускоренной странице те же данные, но в более удобной форме. Кнопки социальных сетей крупные, меню открывается списком с правильным отступом, что позволяет не промахиваться. Эти факторы улучшат взаимодействие пользователя с сайтом.
Почему AMP важен?
AMP имеет важное значение, поскольку помогает сайту загружаться быстрее. Это пропорционально повышает удобство, убеждает пользователя остаться дальше на сайте, взаимодействуя с контентом. Логика проста: быстрое время загрузки приводит к улучшению взаимодействия, что снижает показатель отказов и улучшает мобильный рейтинг.
Тем не менее АМП не улучшает взаимодействие самостоятельно. Это не делает контент полезным и интересным. Если время загрузки 1,5 секунды, но содержание скучно и не несет никакой пользы посетителю, позиции сайта не будут улучшаться только из-за высокой скорости сайта. Выполняйте 2 фактора: время загрузки и контент.
Ускоренные страницы сайта гарантирует шансы сделать посетителя счастливым, что очень важно для Google. Если выполнить рекомендации поисковой системы, то итогом будет благодарность от Google в виде увеличения позиций, трафика и доходов. Но не забывайте: волшебно растущие позиции в SERP не зависят от установки AMP.
Реализовывать ли AMP у себя на сайте?
Короткий ответ: Это зависит от многого.
Перед тем как дать ответ на этот вопрос, давайте посмотрим на общую картину и выявим плюсы и минусы внедрения.
Плюсы AMP
- Ускоренные мобильные страницы
Это очень очевидно. Когда остается только «скелет» сайта, не нужные элементы отсутствуют. Сайт загружается гладко и быстро. Посетители используют страницы, которые не нужно ждать, поэтому AMP «приводит» больше посетителей. - Увеличение мобильного рейтинга
Несмотря на то, что АМП не является фактором ранжирования, но оказывает положительное влияние на мобильный рейтинг из-за скорости загрузки. Возможно в скором времени Google начнет специально повышать ускоренные страницы в поиске, как это было с https страницами. - Улучшение производительности сервера
Если ваш сайт генерирует «тонны» трафика с мобильных устройств, AMP позволит снизить нагрузку на сервер и повысить эффективность. Но это имеет также и недостаток (смотрите пункт 3 в минусах)
Минусы AMP
- Доход от объявлений снижается
Хоть и Accelerated Mobile Pages поддерживает рекламу, возможности сайта ограничены. - Google Analytics и сбор статистики
Ускоренные страницы поддерживают статистику от Google, но требуют другой тег, который должен быть установлен на всех ускоренных страницах. Очевидно, что это может занять много времени и сил, а также внести неточности в статистику. Разработчики прямо заявляют, что «Аналитика для AMP в настоящее время имеет ограниченные возможности по сравнению со стандартной; Возможности AMP будут добавляться в будущем». - Скорость достигается благодаря кэш-памяти
Google не предлагает конкретную технологию, чтобы ускорить страницы. На самом деле все Accelerated Mobile Pages кэшируются и, когда к ним обращается пользователь, сайт отдает ему кэш версию страницы с серверов Google.
AMP позволяет вашему сайту загружаться быстрее и гарантирует лучший UX, но её недостатки вызывают ряд серьезных вопросов:
- Готовы ли вы пожертвовать частью дохода от рекламы?
- Можете ли вы жить без таблиц и диаграмм в Google Analytics?
- Вы уверены, что хотите зависеть от кэша Google?
Это не простые вопросы, вы должны проанализировать и подробно рассмотреть их. Но прежде чем сделать это, давайте сравним AMP и адаптивный дизайн.
AMP vs Адаптивного дизайна
Адаптивный дизайн является обязательным, потому что это рекомендуют все поисковые системы. Без этого вы просто не будете получать трафик в достаточном объеме. Но есть ли смысл вкладывать деньги в разработку адаптивного дизайна, когда появился AMP?
Мой ответ: Да, адаптивный дизайн нужен.
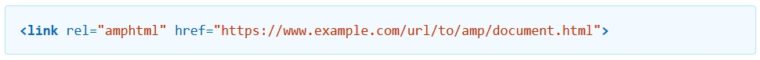
AMP имеет множество преимуществ, таких как быструю загрузку, лучший UX, малую задержку при загрузке. Теоретически, Google AMP проста в установке. Всё, что нужно сделать, это добавить строчку кода ниже тега «canonical» в header страницы.
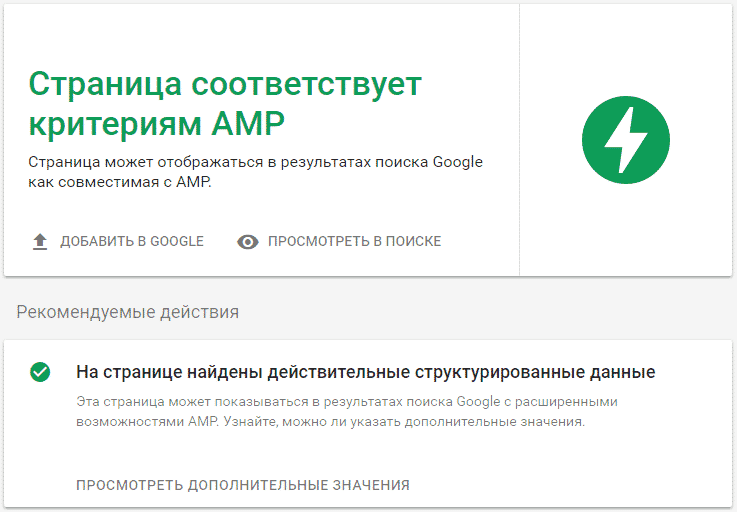
Как один из плюсов, Google AMP позволяет внедрить уже полностью рабочую мобильную версию сайта без особых усилий. Просто выберите страницы с наибольшим приоритетом для вас, а затем разместите несколько дополнительных тегов и строк кода. Не забудьте проверить после этого страницы с помощью инструментов Google на правильность кода и правильность структурирования данных.
Впрочем, AMP связывает ваш сайт с Google. Всё хранится на серверах Google и без них у вас нет никаких мобильных страниц вообще. Получается, вы используете ускоренные страницы взамен мобильной версии сайта ради того, чтобы улучшить ранжирование сайта (хотя это не гарантировано).
Если вы используете WordPress, Joomla, Drupal, то вы всегда можете установить дополнительный плагин. Но это не всегда хорошо, так как возможны конфликты с сторонними плагинами. Остается один вариант — прописывать все тэги и код вручную, но это занимает очень много времени. О том, как установить AMP для WordPress, я расскажу в следующих постах.
В двух словах, я рекомендую подождать пару месяцев, пока не будет ясно, как реагирует Google на такие страницы и улучшает ли позиции сайта. В данным момент стоит отложить использование ускоренных страниц и начать (или продолжить) развивать адаптивную версию сайта.
Вывод
На данный момент я не рекомендую использовать Google AMP (по крайней мере, если у вас есть сайт с адаптивным дизайном). Подождите, пока AMP не станет сигналом ранжирования. Данная технология должна пройти испытание временем. В конце концов Google всё ещё может отказаться от AMP, как неудавшаяся технология.
Тем не менее, если Google сделала такой акцент на мобильную выдачу сайтов, то следует рассмотреть реализацию технологии на важных страницах сайта. Например, можно перевести на такие страницы информацию о компании, сообщения в блогах, страницу контактов и другие похожие страницы, несущие информационных характер. Возможно, это может вам поднять эти страницы в выдаче. Надеюсь вы сделали выводы для себя. В комментариях расскажите, как вы относитесь к ускоренным страницам, будете ли внедрять их или уже внедрили?