На одном из блогов установил тему оформления Twenty Fifteen, все супер, все красиво. Но вот тема не дружит с Disqus. Давайте расскажу, Как подружить Twenty Fifteen с Disqus.
Столкнулся с данной проблемой на одном из своих блогов и был очень сильно удивлен, что на официальной теме, которая была представлена с новой версией WordPress 4.1, была такая досадная ошибка разработчиков.
Ошибка была в том, что комментарии Disqus были не оформлены в блок , а выводились в полную ширину сайта. Это меня не устраивало, ведь выглядело ужасно:
Согласитесь, стыдно показывать даже знакомым, а на блог заходят порядка тысячи посетителей и представьте, как это отбивает желание оставить комментарий к записи. За решением я полез в Google и нашел решение на зарубежном сайте. Немного поколдовав над тем, что было представлено, я дошел до золотой середины. Решением это проблемы, было использование дополнительного CSS кода.
Для возможности редактировать код, установите, всеми известный, Jetpack. Это самый легкий способ использовать дополнительный CSS код, при том, что данный плагин очень популярный и, возможно, у вас он тоже установлен.
После того, как плагин будет установлен, у вас появится возможность редактировать и добавлять CSS код, не залезая в тему. Для этого пройдите в вкладку Внешний вид > Редактировать CSS.
Вставьте туда следующий код, чтобы подружить Twenty Fifteen с Disqus:
div#disqus_thread {
padding: 3% 10%;
background-color: white;
margin: 3% 0;
box-shadow: 0 0 1px rgba(0,0,0,0.15);
}
@media screen and (min-width: 38.75em) {
div#disqus_thread {
margin: 3% 7.6923%;
}
}
@media screen and (min-width: 59.6875em) {
div#disqus_thread {
margin: 3% 8.3333%;
}
}
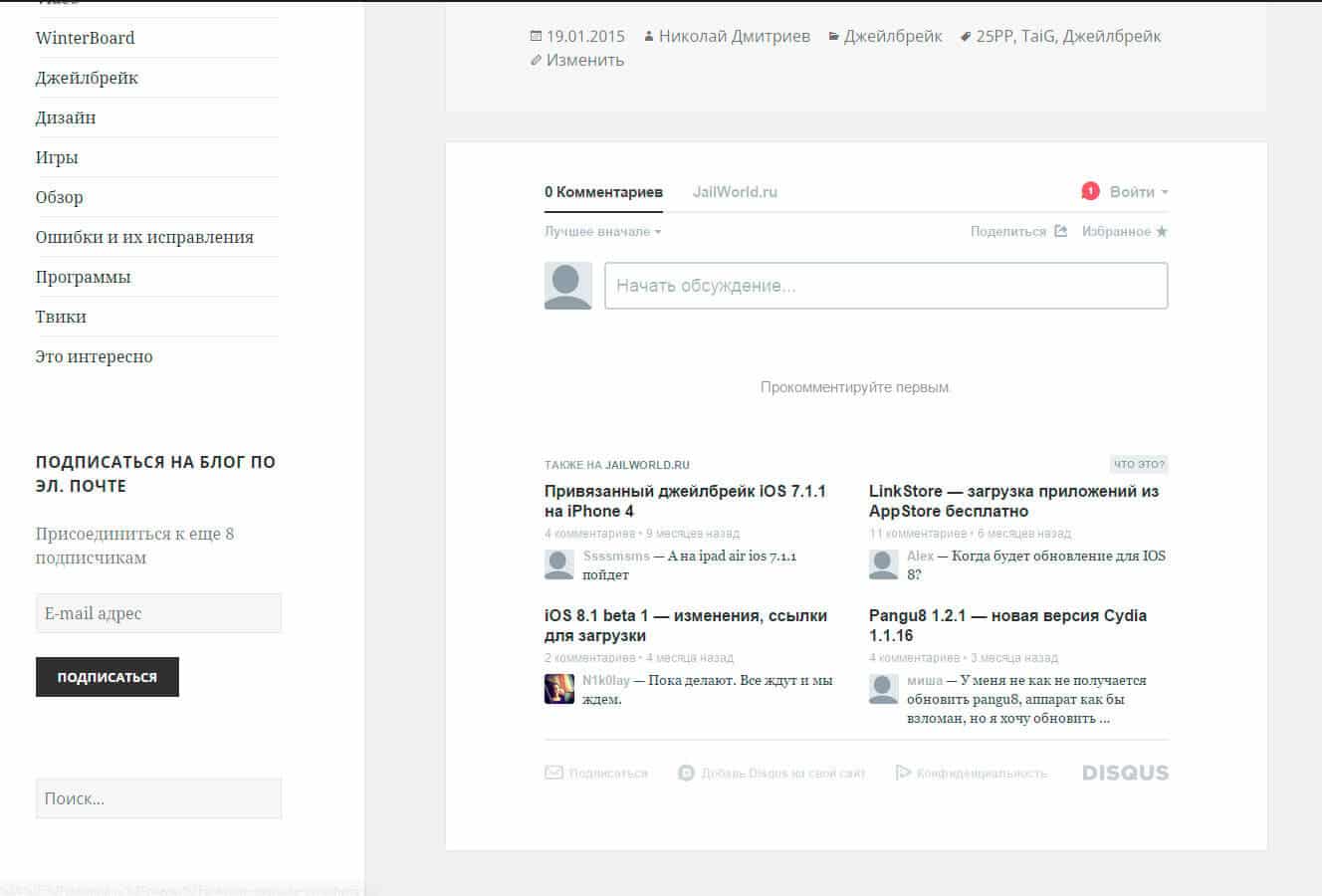
Сохраните изменения в редакторе и направляйтесь смотреть на изменения.
Теперь Комментарии Disqus в теме Twenty Fifteen выглядят просто замечательно, не правда ли?!